淺談JavaScript ES6的import與import{}及export及export default使用方式
常常在import其他模組時,有時要{},有時又不必,而export又有分有default或沒default。每次都一頭霧水的亂試一通…天啊!
常常在import其他模組時,有時要{},有時又不必,而export又有分有default或沒default。每次都一頭霧水的亂試一通…天啊!
前後端分離時,第一個會遇到的問題就是跨域了!而部署時若都是同一台server,又得再調整網址…使用http-proxy-middleware,一次解決兩個痛點!
好不容易做出來的成品,總不可能永遠都在localhost孤芳自賞。heroku提供了免費的佈署可以展示自己的網站給全世界!
剛開始學習Python時,最容易見到卻又看不懂的,就是*args,**kwargs了!
Python中最容易讓程式碼達到精簡又好讀的寫法,莫過於decorator(裝飾器)了!用起來不但輕鬆簡單,又可以大大提升程式碼的可讀性
Google chrome 在 2018/02 的更新中提到
針對http連線的的網站,將標記為不安全!

若要繼續瀏覽,則需按到進階 > 繼續前往 XXXXXXX網站(不安全)
對於一般企業來說,就是乖乖花錢註冊一個憑證升級成 https 就好
但對於個人用的 blog,註冊域名已經是一筆錢,https 又要再一筆
若非營利為目的,每年這樣繳,說實在也是一筆經費
好在現在有免費的 https 讓個人用的 domain 升級成 https
讓連到自己 blog 的人,不會跳出這種不安全的警告
目前免費提供 https 的有兩家
| https 供應商 | 介紹 | 主機是否必須安裝憑證? |
|---|---|---|
| Lets encrypt | 每 90 天需更新憑證,有套件可以自動檢查更新。 | 需在主機上安裝 ssl 憑證 |
| cloudFlare | 每半年更新憑證。 | 將 domain 託管至 cloudFlare 後,可以不必安裝憑證(不完全安全,但至少可以避免掉 chrome 跳出的不安全連線問題),原理是 cloudflare 再包一層 https 至您的主機。另也可以在主機上安裝憑證做到真正的 https |
所以還是建議盡快升級成https
在開始作業之前,先針對 cloud flare 上的Flexible SSL、Full SSL、Full SSL(strict)做個說明
不論選擇哪一個,User端看到的都會是https的綠色鎖頭。chrome也不會跳出不安全的網站

不必安裝憑證、server 上不需要任何變動,最基本的 https 轉址。Server 與 cloudFlare 之間沒加密

全程 SSL 加密連線。需安裝 SSL 憑證在 Server 上,SSL 憑證可以是自己簽的或是由第三方公正單位發下來的

全程 SSL 加密連線。需安裝 SSL 憑證在 Server 上,但 SSL 憑證需由第三方公正單位發下來,不可以是自簽的
若是跟著我的作法一路過來的話,blog 應該也是架在 Gitlab 上
Gitlab 本身已經弄好憑證,可以全程走 SSL(即 cloud flare 上的 Full SSL(strict)),做到真正完全安全的瀏灠!
只需要將 domain 託管到 cloudflare 後,在 Gitlab page 頁面設定完,就可以輕鬆升級成 https!
從 Gitlab 官方文件也可以看到:
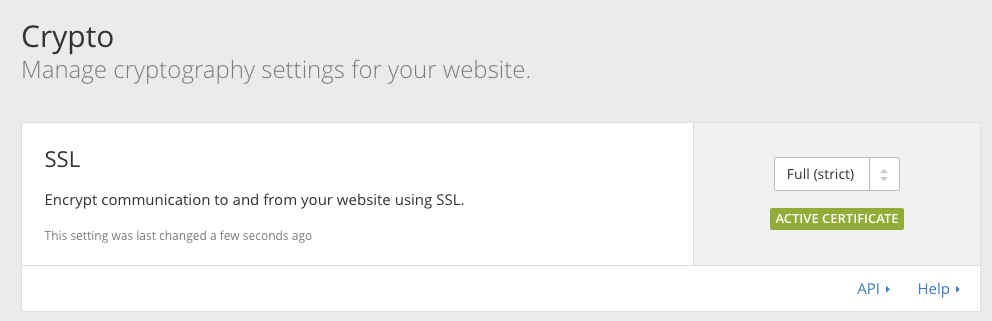
It works fine with the encryption set to “Full” or “Full (strict)” on CloudFlare:

部份圖片直接引用 cloudflare 或 gitLab
52.167.214.135blog,domain 輸入<<您的帳號>>.gitlab.io(即 page 的對外網址)https://blog.tyerart.ccSettings→Pages→New Domaindomain輸入您的域名,以我為例則輸入https://blog.typeart.cc,記得是寫https-----BEGIN CERTIFICATE-----
MIID/DCCAuagAwIBAgIID+rOSdTGfGcwCwYJKoZIhvcNAQELMIGLMQswCQYDVQQG
EwJVUzEZMBcGA1UEChMQQ2xvdWRGbGFyZSwgSW5jLjE0MDIGA1UECxMrQ2xvdWRG
bGFyZSBPcmlnaW4gU1NMIENlcnRpZmljYXRlIEF1dGhvcml0eTEWMBQGA1UEBxMN
U2FuIEZyYW5jaXNjbzETMBEGA1UECBMKQ2FsaWZvcm5pYTAeFw0xNDExMTMyMDM4
NTBaFw0xOTExMTQwMTQzNTBaMIGLMQswCQYDVQQGEwJVUzEZMBcGA1UEChMQQ2xv
dWRGbGFyZSwgSW5jLjE0MDIGA1UECxMrQ2xvdWRGbGFyZSBPcmlnaW4gU1NMIENl
cnRpZmljYXRlIEF1dGhvcml0eTEWMBQGA1UEBxMNU2FuIEZyYW5jaXNjbzETMBEG
A1UECBMKQ2FsaWZvcm5pYTCCASIwDQYJKoZIhvcNAQEBBQADggEPADCCAQoCggEB
AMBIlWf1KEKR5hbB75OYrAcUXobpD/AxvSYRXr91mbRu+lqE7YbyyRUShQh15lem
ef+umeEtPZoLFLhcLyczJxOhI+siLGDQm/a/UDkWvAXYa5DZ+pHU5ct5nZ8pGzqJ
p8G1Hy5RMVYDXZT9F6EaHjMG0OOffH6Ih25TtgfyyrjXycwDH0u6GXt+G/rywcqz
/9W4Aki3XNQMUHNQAtBLEEIYHMkyTYJxuL2tXO6ID5cCsoWw8meHufTeZW2DyUpl
yP3AHt4149RQSyWZMJ6AyntL9d8Xhfpxd9rJkh9Kge2iV9rQTFuE1rRT5s7OSJcK
xUsklgHcGHYMcNfNMilNHb8CAwEAAaNmMGQwDgYDVR0PAQH/BAQDAgAGMBIGA1Ud
EwEB/wQIMAYBAf8CAQIwHQYDVR0OBBYEFCToU1ddfDRAh6nrlNu64RZ4/CmkMB8G
A1UdIwQYMBaAFCToU1ddfDRAh6nrlNu64RZ4/CmkMAsGCSqGSIb3DQEBCwOCAQEA
cQDBVAoRrhhsGegsSFsv1w8v27zzHKaJNv6ffLGIRvXK8VKKK0gKXh2zQtN9SnaD
gYNe7Pr4C3I8ooYKRJJWLsmEHdGdnYYmj0OJfGrfQf6MLIc/11bQhLepZTxdhFYh
QGgDl6gRmb8aDwk7Q92BPvek5nMzaWlP82ixavvYI+okoSY8pwdcVKobx6rWzMWz
ZEC9M6H3F0dDYE23XcCFIdgNSAmmGyXPBstOe0aAJXwJTxOEPn36VWr0PKIQJy5Y
4o1wpMpqCOIwWc8J9REV/REzN6Z1LXImdUgXIXOwrz56gKUJzPejtBQyIGj0mveX
Fu6q54beR89jDc+oABmOgg==
-----END CERTIFICATE-----Create New Domain。至此算建立完成!detailVerification status的訊息,於 cloud flare 的 dns 頁面中新增一筆 TXT Record 作為驗證name輸入剛剛 gitlab 中Verification status裡的TXT前面;value填TXT的後面VerifiedCrypto頁面,設定成SSL(Strict),仍然正常運作!重新導向次數過多(ERR_TOO_MANY_REDIRECTS)都設定成功後,輸入自己的域名卻出現重新導向次數過多(ERR_TOO_MANY_REDIRECTS)而無法正常顯示頁面的話
Always use HTTPS,把他打開,就可以了JavaScript中,關於迴圈的寫法有相當多種,同樣都是for loop,卻有for in跟for of…這2種看似幾乎一樣的寫法,有什麼差別呢?而for of遍歷object又會報錯,這又該怎麼遍歷比較好?
使用正則表達式(Regular Expression)中,若需要判斷中文字、全型英數字,可以使用unicode判斷
把之前因需求而查找的unicode整理在一起
若要測試自己寫的正則邏輯的話,推薦到RegExp!
| 需求 | 正則表達式(Regular Expression) |
|---|---|
| 所有中文字 | [\u4E00-\u9FFF] |
| 全型數字 | [\uFF10-\uFF19] |
| 全型英文小寫 | [\uFF41-\uFF5A] |
| 全型英文大寫 | [\uFF21-\uFF3A] |
^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$ |
|
| 。 | \u3002 |
| ? | \uff1f |
| ! | \uff01 |
| , | \uff0c |
| 、 | \u3001 |
| ; | \uff1b |
| : | \uff1a |
| “ | \u201c |
| ” | \u201d |
| ‘ | \u2018 |
| ’ | \u2019 |
| ( | \uff08 |
| ) | \uff09 |
| 《 | \u300a |
| 》 | \u300b |
| 〈 | \u3008 |
| 〉 | \u3009 |
| 【 | \u3010 |
| 】 | \u3011 |
| 『 | \u300e |
| 』 | \u300f |
| 「 | \u300c |
| 」 | \u300d |
| 〔 | \u3014 |
| 〕 | \u3015 |
| … | \u2026 |
| — | \u2014 |
| ~ | \uff5e |
對於寫程式的人來說,Git已是必備工具
只要有安裝Command Line Tools,就會順帶裝好Git
但要能連上Github或Gitlab,還有許多前置設定
通常初期做完一次後就不會再做了,只是重建置系統後,常常都要再搜尋一次…於是把流程記錄下來
Github、Gitlab的主要差異:
Github設定私人專案要另外付費才行,Gitlab不用
Gitlab有提供CI/CD可以做一些自動化
打開Terminal
git config --global user.name "你的Username"
git config --global user.email "你的Email"若不確定自己是否設定過的話,可以先cd ~/.ssh確認目錄是否存在
存在的話就要好好回想一下自己當初是不是已設定過Git亦或是用在其他服務
mkdir .ssh
cd ~/.ssh
ssh-keygen -t rsa -C "你的Email"接著會出現訊息
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/user/.ssh/id_rsa): (直接按下Enter)
Enter passphrase (empty for no passphrase): (直接按下Enter)
Enter same passphrase again: (直接按下Enter)就會產生Public key、Private key
其中id_rsa是Public key,id_rsa.pub是Private key
然後複製公鑰
cat ~/.ssh/id_rsa.pub | pbcopy若2個平台都想使用的話,記得將帳號設定一樣
可以一組金鑰同時使用2個平台
Settings頁面SSH and GPG keys;gitlab選SSH KeysAdd SSH key;gitlab不必選,直接就是了。將剛剛複製的內容貼上去;title任意。通常我會用裝置名字(比如MacBook)ssh -T git@github.com及ssh -T git@gitlab.com,若只先設一個,就下有設定的那個就行了!The authenticity of host 'github.com (192.30.252.130)' can't be established.
RSA key fingerprint is xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx8.
Are you sure you want to continue connecting (yes/no)? yes (輸入yes)
出現下列訊息表示成功
Warning: Permanently added 'github.com,192.30.252.130' (RSA) to the list of known hosts.git clone git@github.com:你的Username/Repository名字.gitgit init //初始化
git add . // 把要上傳的先加入組態檔
git commit -m 'first commit' //尚未正式上傳
git commit --amend // 若想要修改訊息
git push -u origin master基本上做更新的固定流程就是:add→commit→push
git rm 檔案名稱 //移除掉在git組態檔中上傳的檔案,並未真正刪除檔案
rm 檔案名稱 //真正刪除檔案在gitlab中,建立一個空的專案後,底下都有直接帶上project連結的完整的語法可供參考。剛開始不熟悉操作的話,可以先複製下來
若想要更深入的學習Git的話
可以參閱Github上的30 天精通 Git 版本控管