Gitlab使用自訂域名搭配Cloud Flare免費升級成https
前言
Google chrome 在 2018/02 的更新中提到
針對http連線的的網站,將標記為不安全!

若要繼續瀏覽,則需按到進階 > 繼續前往 XXXXXXX網站(不安全)
對於一般企業來說,就是乖乖花錢註冊一個憑證升級成 https 就好
但對於個人用的 blog,註冊域名已經是一筆錢,https 又要再一筆
若非營利為目的,每年這樣繳,說實在也是一筆經費
好在現在有免費的 https 讓個人用的 domain 升級成 https
讓連到自己 blog 的人,不會跳出這種不安全的警告
免費的 https 供應商
目前免費提供 https 的有兩家
| https 供應商 | 介紹 | 主機是否必須安裝憑證? |
|---|---|---|
| Lets encrypt | 每 90 天需更新憑證,有套件可以自動檢查更新。 | 需在主機上安裝 ssl 憑證 |
| cloudFlare | 每半年更新憑證。 | 將 domain 託管至 cloudFlare 後,可以不必安裝憑證(不完全安全,但至少可以避免掉 chrome 跳出的不安全連線問題),原理是 cloudflare 再包一層 https 至您的主機。另也可以在主機上安裝憑證做到真正的 https |
- 僅只是做為 blog 使用來講,不會輸入什麼敏感性的資訊,https 是非必要的
- 但 chrome 的不安全警告,反而搞得自己的 blog 好像很危險一樣
- 以 SEO 來說,Google 對於非 https 的排名也會放在後面
所以還是建議盡快升級成https
cloudFlare 說明
在開始作業之前,先針對 cloud flare 上的Flexible SSL、Full SSL、Full SSL(strict)做個說明
不論選擇哪一個,User端看到的都會是https的綠色鎖頭。chrome也不會跳出不安全的網站

不必安裝憑證、server 上不需要任何變動,最基本的 https 轉址。Server 與 cloudFlare 之間沒加密

全程 SSL 加密連線。需安裝 SSL 憑證在 Server 上,SSL 憑證可以是自己簽的或是由第三方公正單位發下來的

全程 SSL 加密連線。需安裝 SSL 憑證在 Server 上,但 SSL 憑證需由第三方公正單位發下來,不可以是自簽的
若是跟著我的作法一路過來的話,blog 應該也是架在 Gitlab 上
Gitlab 本身已經弄好憑證,可以全程走 SSL(即 cloud flare 上的 Full SSL(strict)),做到真正完全安全的瀏灠!
只需要將 domain 託管到 cloudflare 後,在 Gitlab page 頁面設定完,就可以輕鬆升級成 https!
從 Gitlab 官方文件也可以看到:
It works fine with the encryption set to “Full” or “Full (strict)” on CloudFlare:

作法
部份圖片直接引用 cloudflare 或 gitLab
- 申請好自己的 domain (我是在 go daddy 申請的)
- go daddy 現在有繁體中文的頁面。要注意的是,註冊時填的資料仍需填英文(英文名字、地址),不然會註冊不了
- 註冊 cloud flare
- 登入後應該會看到 cloud flare 跳出 2 個網址,就是 Name Server(網域名稱伺服器),到域名申請商(go daddy)中,將這 2 個網址輸入進去
- 由於 GO DADDY 已經有繁體頁面,在託管頁面看到的會是 NS,就是指網域名稱服務器
![godaddy_ns]()
- 如果本來就有設定一些指向的話,回到 cloud flare,會看到將現有的設定匯到 cloud flare
- 到 cloud flare 的 DNS 頁面
- 新增一筆 A Record,name 是您的域名。value 則是指向 gitlab 的 Server。即
52.167.214.135 - 新增一筆 CNAME,name 輸入
blog,domain 輸入<<您的帳號>>.gitlab.io(即 page 的對外網址)
- 新增一筆 A Record,name 是您的域名。value 則是指向 gitlab 的 Server。即
- 到 cloud flare 的 Crypto 頁面
- 產生憑證
![createCert]()
- 箭頭處輸入自己的域名。即
https://blog.tyerart.cc![createCert2]()
- 產生憑證
- 接著到 Gitlab,blog project 的後台。點左方的
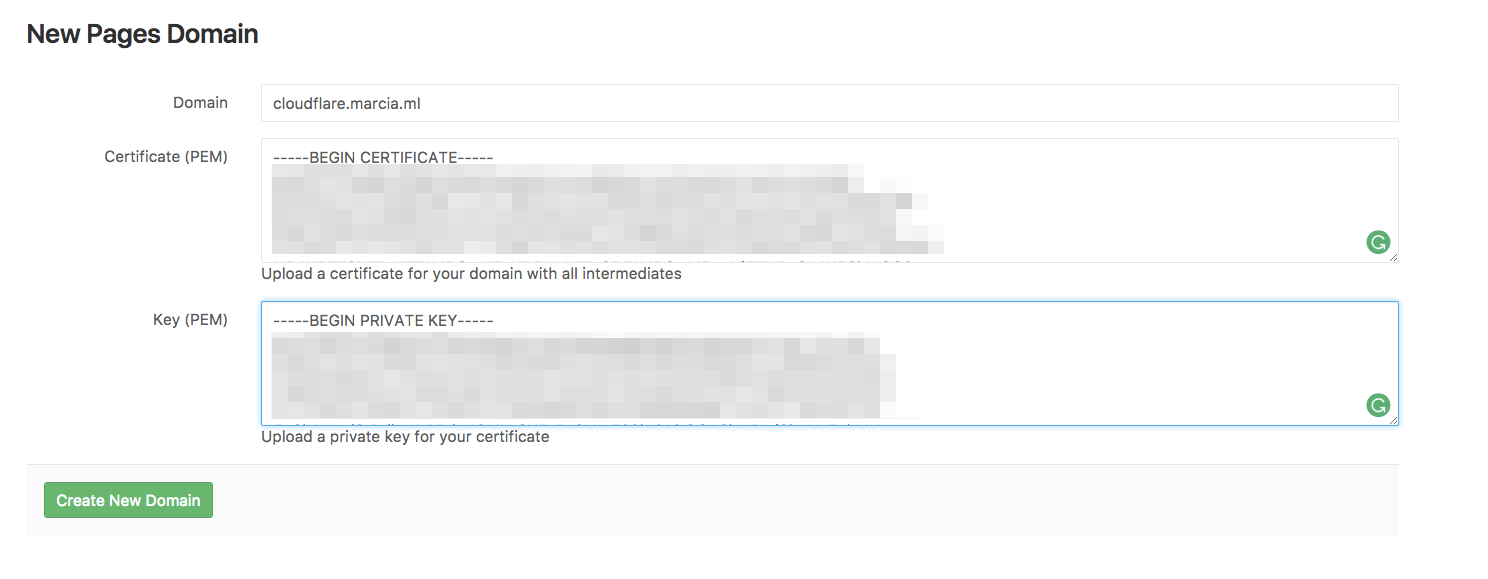
Settings→Pages→New Domaindomain輸入您的域名,以我為例則輸入https://blog.typeart.cc,記得是寫https![gitlab_page_domain]()
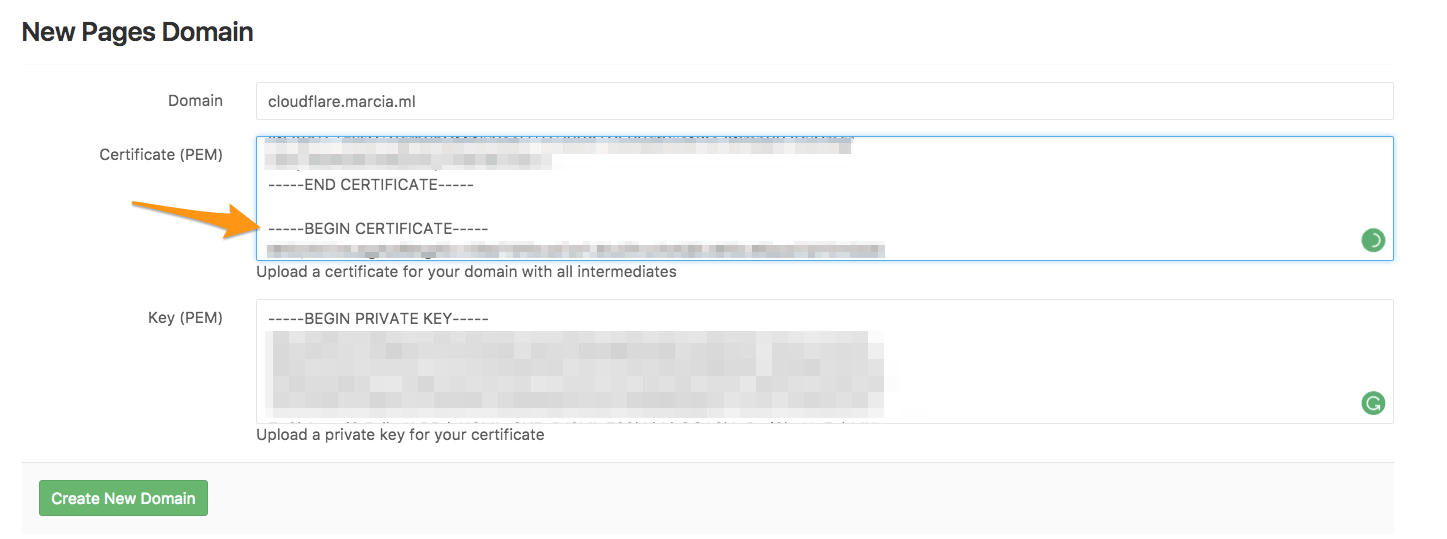
- Cloudflare 頁面並沒有提供 root 憑證,但 gitlab 上需要輸入。可以到CloudFlare Origin CA — RSA Root這裡複製,直接加在 certificate (PEM)後面,中間要空一行
-----BEGIN CERTIFICATE-----
MIID/DCCAuagAwIBAgIID+rOSdTGfGcwCwYJKoZIhvcNAQELMIGLMQswCQYDVQQG
EwJVUzEZMBcGA1UEChMQQ2xvdWRGbGFyZSwgSW5jLjE0MDIGA1UECxMrQ2xvdWRG
bGFyZSBPcmlnaW4gU1NMIENlcnRpZmljYXRlIEF1dGhvcml0eTEWMBQGA1UEBxMN
U2FuIEZyYW5jaXNjbzETMBEGA1UECBMKQ2FsaWZvcm5pYTAeFw0xNDExMTMyMDM4
NTBaFw0xOTExMTQwMTQzNTBaMIGLMQswCQYDVQQGEwJVUzEZMBcGA1UEChMQQ2xv
dWRGbGFyZSwgSW5jLjE0MDIGA1UECxMrQ2xvdWRGbGFyZSBPcmlnaW4gU1NMIENl
cnRpZmljYXRlIEF1dGhvcml0eTEWMBQGA1UEBxMNU2FuIEZyYW5jaXNjbzETMBEG
A1UECBMKQ2FsaWZvcm5pYTCCASIwDQYJKoZIhvcNAQEBBQADggEPADCCAQoCggEB
AMBIlWf1KEKR5hbB75OYrAcUXobpD/AxvSYRXr91mbRu+lqE7YbyyRUShQh15lem
ef+umeEtPZoLFLhcLyczJxOhI+siLGDQm/a/UDkWvAXYa5DZ+pHU5ct5nZ8pGzqJ
p8G1Hy5RMVYDXZT9F6EaHjMG0OOffH6Ih25TtgfyyrjXycwDH0u6GXt+G/rywcqz
/9W4Aki3XNQMUHNQAtBLEEIYHMkyTYJxuL2tXO6ID5cCsoWw8meHufTeZW2DyUpl
yP3AHt4149RQSyWZMJ6AyntL9d8Xhfpxd9rJkh9Kge2iV9rQTFuE1rRT5s7OSJcK
xUsklgHcGHYMcNfNMilNHb8CAwEAAaNmMGQwDgYDVR0PAQH/BAQDAgAGMBIGA1Ud
EwEB/wQIMAYBAf8CAQIwHQYDVR0OBBYEFCToU1ddfDRAh6nrlNu64RZ4/CmkMB8G
A1UdIwQYMBaAFCToU1ddfDRAh6nrlNu64RZ4/CmkMAsGCSqGSIb3DQEBCwOCAQEA
cQDBVAoRrhhsGegsSFsv1w8v27zzHKaJNv6ffLGIRvXK8VKKK0gKXh2zQtN9SnaD
gYNe7Pr4C3I8ooYKRJJWLsmEHdGdnYYmj0OJfGrfQf6MLIc/11bQhLepZTxdhFYh
QGgDl6gRmb8aDwk7Q92BPvek5nMzaWlP82ixavvYI+okoSY8pwdcVKobx6rWzMWz
ZEC9M6H3F0dDYE23XcCFIdgNSAmmGyXPBstOe0aAJXwJTxOEPn36VWr0PKIQJy5Y
4o1wpMpqCOIwWc8J9REV/REzN6Z1LXImdUgXIXOwrz56gKUJzPejtBQyIGj0mveX
Fu6q54beR89jDc+oABmOgg==
-----END CERTIFICATE-----![cloudflare_on_gitlab_rootCert]()
- 按下
Create New Domain。至此算建立完成! - 接著要驗證域名是否為您所擁有,在 pages 頁面下方新建立的域名,點
detail![verify_domain]()
- 需將
Verification status的訊息,於 cloud flare 的 dns 頁面中新增一筆 TXT Record 作為驗證- 回到 Cloud flare 的 dns 頁面
- 新建一筆 TXT Record,
name輸入剛剛 gitlab 中Verification status裡的TXT前面;value填TXT的後面 - 驗證成功後,會看到頁面變成綠色的
Verified - 靜待 dns 生效!我大概不到 5 分鐘就生效了!
- 接著可以到
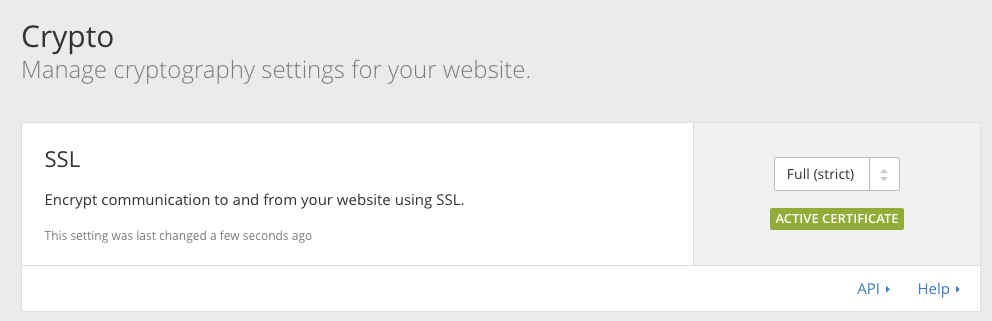
Crypto頁面,設定成SSL(Strict),仍然正常運作!
出現重新導向次數過多(ERR_TOO_MANY_REDIRECTS)
都設定成功後,輸入自己的域名卻出現重新導向次數過多(ERR_TOO_MANY_REDIRECTS)而無法正常顯示頁面的話
- 到 cloud flare 的 Crypto 頁面
- 往下拉到
Always use HTTPS,把他打開,就可以了
建議閱讀順序
- 為什麼我推薦hexo部署到Gitlab
- HEXO基礎配置教學
- Git基礎設定
- [部署HEXO到GitLab Page](/部署HEXO到GitLab Page)
- [Gitlab使用自訂域名搭配Cloud Flare免費升級成https](/Gitlab使用自訂域名搭配Cloud Flare免費升級成https)
- [hexo NexT主題增加AdSense](/hexo NexT主題增加AdSense)
- [在Hexo NexT增加like Button](/在Hexo NexT增加like Button)
- [hexo NexT主題版更心得](/hexo NexT主題版更心得)